Sin didas esta red social se ha convertido en una de las redes sociales con más éxito en todo el mundo. Con más de 300 millones de usuarios, que se dice pronto, esta red social de imágenes que se fundó en 2010 hace las maravillas de todos los jóvenes, y no tan jóvenes, alrededor del globo. ¿El mótivo de su éxito?
Pues posiblemente el ser de las primeras redes sociales dedicadas a un solo tema, en este caso las fotos. Y es que en Instagram se han subido, a lo largo de su historia, 300 billones de fotos. Unos 70 millones de imágenes diarías según los datos oficiales que hicieron públicos hayá por mayo de este mismo año. También influyó su adaptabilidad a los dispositivos móviles. Como todos sabéis, Instagram no es una red social al uso, aunque cuenta con muchos aspectos de esta. Hasta hace muy poco tiempo, solamente era accesible a través de un smartphone, aunque la versión web actual no es tan flexible como su hermana para dispositivos móviles. Esto y el hecho de que somos cotillas por naturaleza, han generado que Instagram se convierta en todo un referente entre las plataformas de Internet.
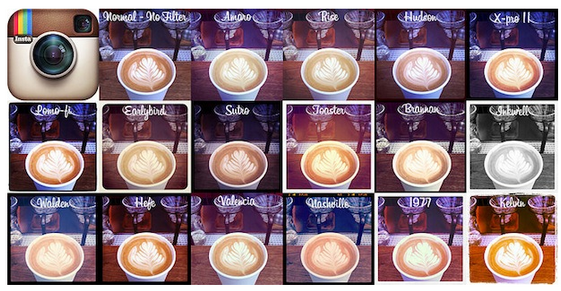
¿Pero solo por una plataforma donde subir fotos se logra ese éxito? Hoy en día venimos de vuelta de todo, pero hace unos cuantos años, algo que puede parecer de lo más común ahora puesto que hay muchas apps que lo hacen, nos impresionó de sobremanera.Estamos hablando de la principal característica de Instagram, esa que sin ella no sería ni la mitad de lo que es ahora. Sí, amigos, nos referimos a los filtros. En plena época hipster, a todos nos sorprendieron los filtros de Instagram. Podías dotar a tus imágenes de ese estilo retro que tanto se llevaba (y se sigue llevando) y compartirlas para que las viesen todos tus amigos de la red social. Además, al igual que en Twitter, los famosos también se apuntaron rápidamente a esta moda por su fugacidad y su versatilidad. Instagram lo tenía, y lo tiene, todo. Una gran comunidad, grandes funciones, un toque de creatividad y una pizca de ego.
La librería CSSgram
Pues bien, una librería CSS se ha encargado de trasladar esos filtros de Instagram a tu web para que puedas transformar tus imágenes según sus parámetros. Puedes encontrarlos casi todos: Aden, Reyes, Perpetua, Inkwell, Earlybird, Toaster, Walden, Hudson, Gingham, Mayfair, Lo-fi, X-Pro II, 1977 y Brooklin. Según sus propias palabras:
CSSgram es una librería para la edición de imágenes con filtros al estilo de Instagram, desarrollada únicamente con CSS. Para ello se modifican las imágenes con técnicas mezcladas como la aplicación de color y / o superposiciones de gradientes, brillos y contrastes que imitan estos efectos. Es un proceso de la imagen totalmente dependiente del navegador con la única finalidad de divertirte un poco más a la hora de navegar por la red.
Cssgram es una librería muy ligera, puesto que pesa menos de 1kb, y es muy sencilla de utilizar. No requiere conocimientos avanzados para hacerla funcionar en tus proyectos web.

Cómo utilizar CSSgram
Para utilizar CSSgram, antes que nada hay que descargarlo e incluirlo en nuestro proyecto. Puedes descargarlo a través de este enlace. Una vez ubicado en el directorio donde lo vayamos a utilizar, deberíamos hacer la llamada a la librería dentro del código HTML:
<link rel="stylesheet" href="css/vendor/cssgram.min.css">Ya solo queda añadir la clase con el nombre del filtro que vayas a utilizar dentro del figure que recogerá la imagen de este modo:
<figure class="aden">
<img src="../img.png">
</figure>Y así nuestra imagen tendría que visualizarse igual que si le hubiésemos pasado el filtro Aden en Instagram. Utilizamos el tag figure puesto que en la documentación de CSSgram así nos lo recomienda. Supongo que al aplicar pseudoelementos (:after) para que hagan afecto deben ser aplicados al recipiente contenedor (en este caso el figure) y no al elemento final (img).
No todos los navegadores soporte CSSgram. Por ahora esta librería es compatible con Google Chrome 43+, Mozilla Firefox 38+, Opera 32+ y Safari 8+. Habréis notado una gran ausencia, ¿verdad? Sí, como habéis podido comprobar esta librería no funciona en Microsoft Edge ni Microsoft Explorer, puesto que no cumplen los requisitos para que se ejecute correctamente.
Esperamos que te esta librería te sirva de utilidad en tus futuros proyectos y sepas extraerle todo el jugo. Por nuestra parte, seguiremos trayéndote todas esas herramientas que llamen poderosamente nuestra atención, independientemente del lenguaje de programación que sean.
Fuente: Programación.net