15 ejemplos que te convencerán
A finales del año pasado nos atrevimos a aventurarnos sobre cómo sería el año 2015 en cuanto a tendencias web. Ahora que ya hemos cruzado el ecuador del año, hemos decidido recopilar algunos ejemplos de webs que han aplicado estas tendencias.
En el post de hoy nos centramos en la utilización de imágenes grandes. Como ya te contamos en su día, las webs con imágenes de gran tamaño iban verse con frecuencia y así ha sido.
Por qué utilizar imágenes grandes en web
Como ya habrás oído en más de una ocasión, una imagen vale más que mil palabras. De ahí que habláramos en su momento de que la tendencia iría progresivamente a sustituir parte del contenido por grandes imágenes.
En diseño web, podemos asegurar que una imagen vale más que mil palabras.
Las imágenes a toda pantalla transmiten una gran fuerza a la hora de comunicar algo. Permiten mostrar con todo lujo de detalles lo que en la web se está ofreciendo.
Ejemplos de imágenes grandes en diseño web
Te dejamos una recopilación de algunas de las webs que este año han decidido seguir esta tendencia.
Pauline Osmont

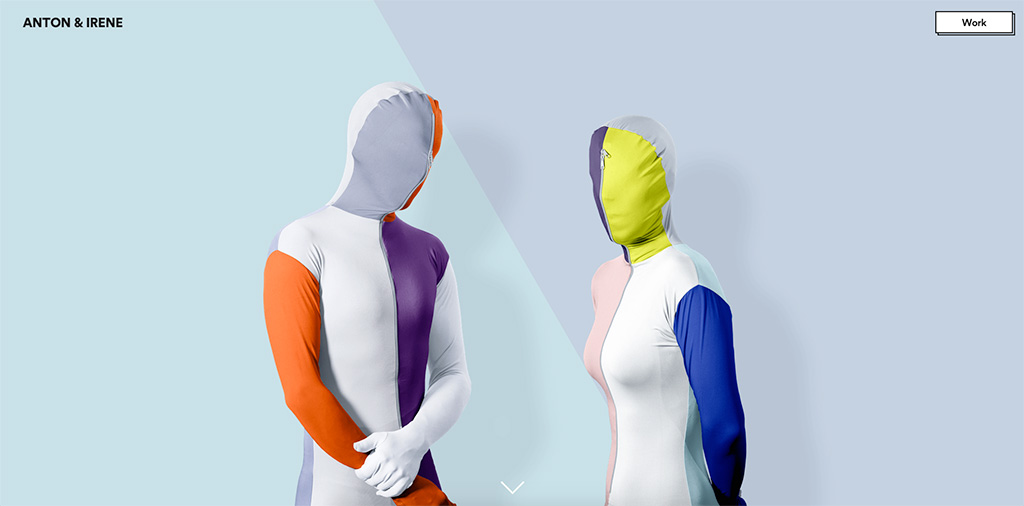
Anton & Irene

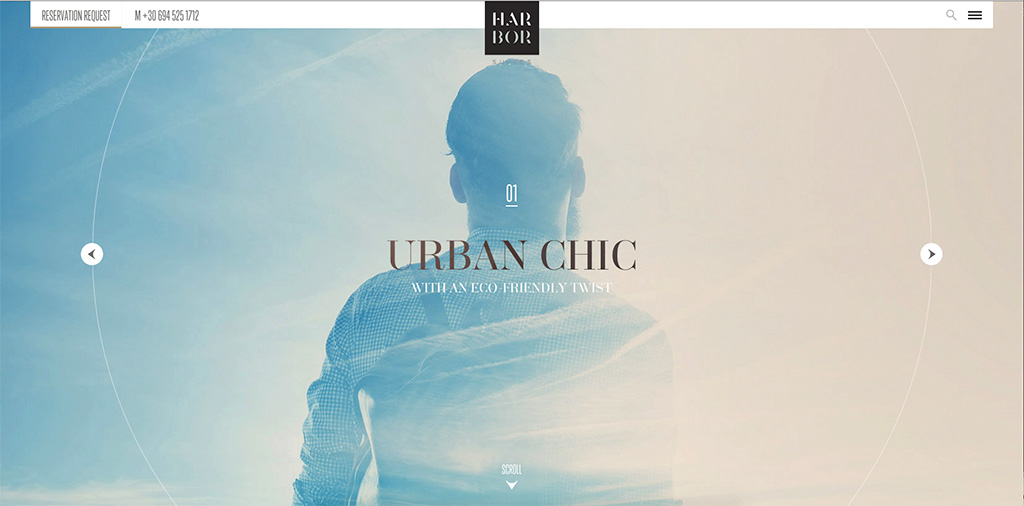
Harbor

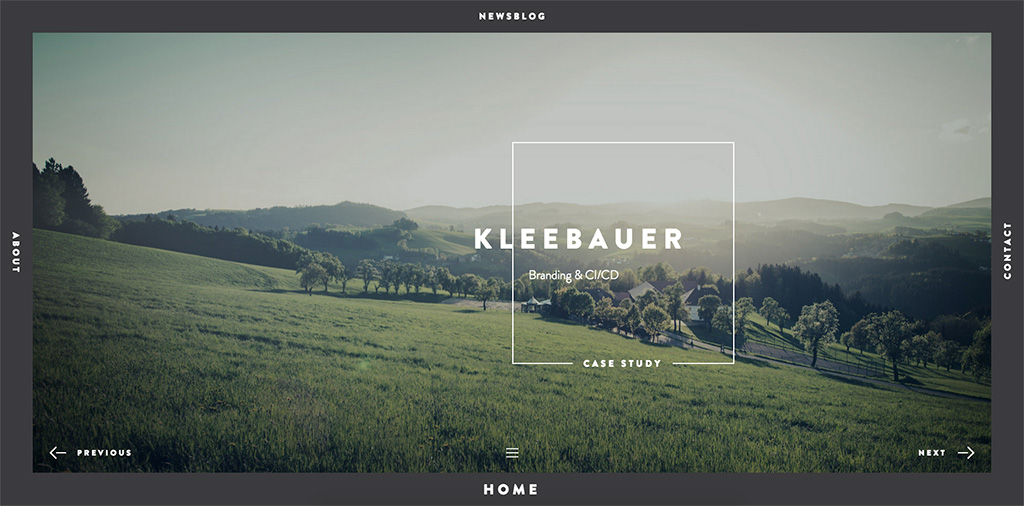
Daniel Spatzek

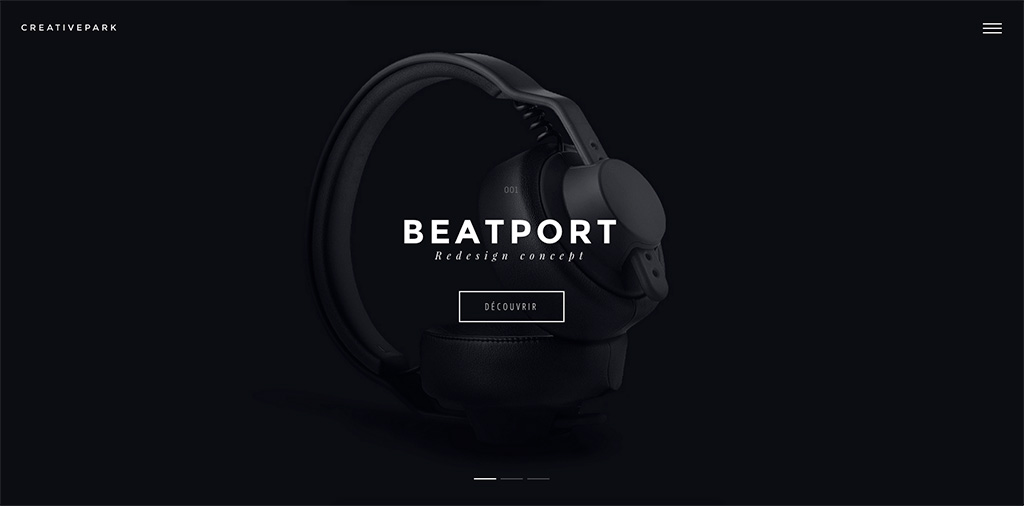
Creative Park

Dock

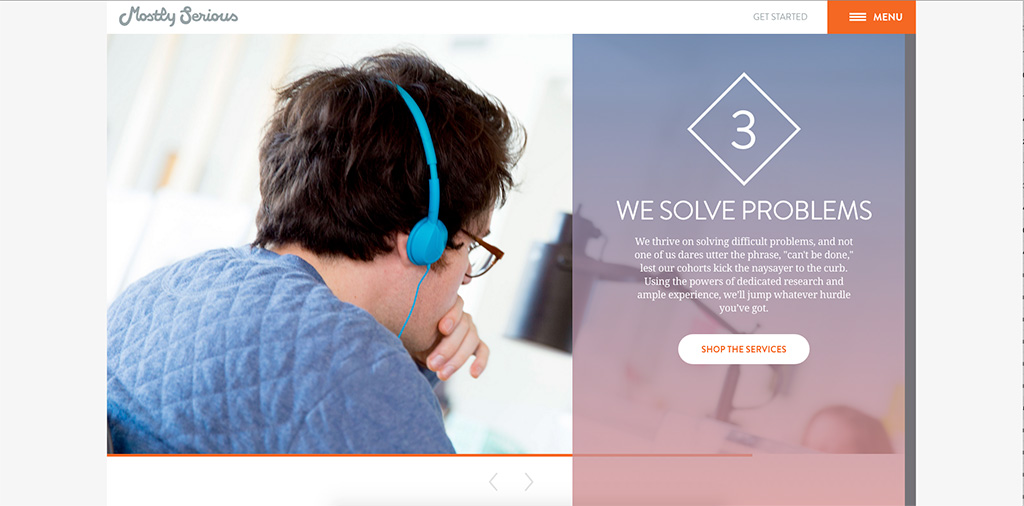
Mostly Serious

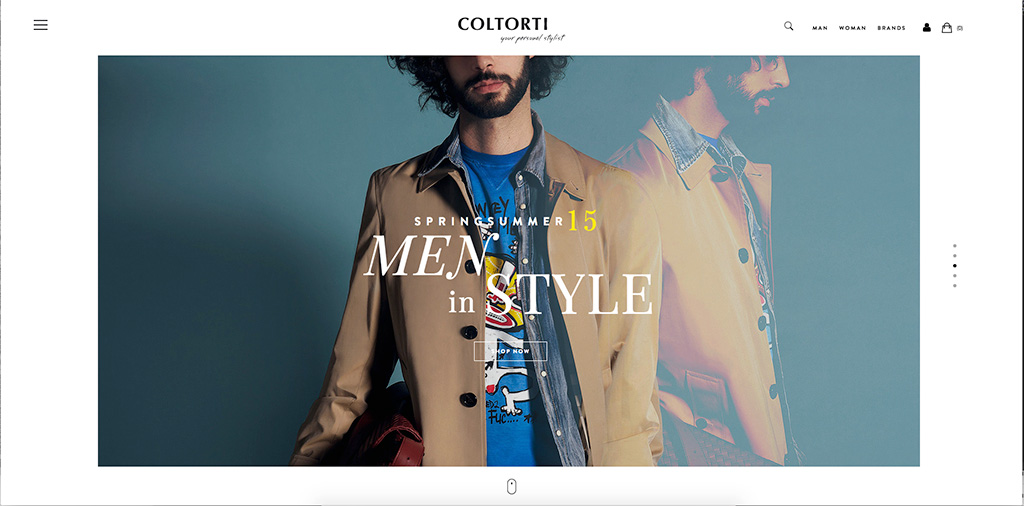
Coltorti Boutique

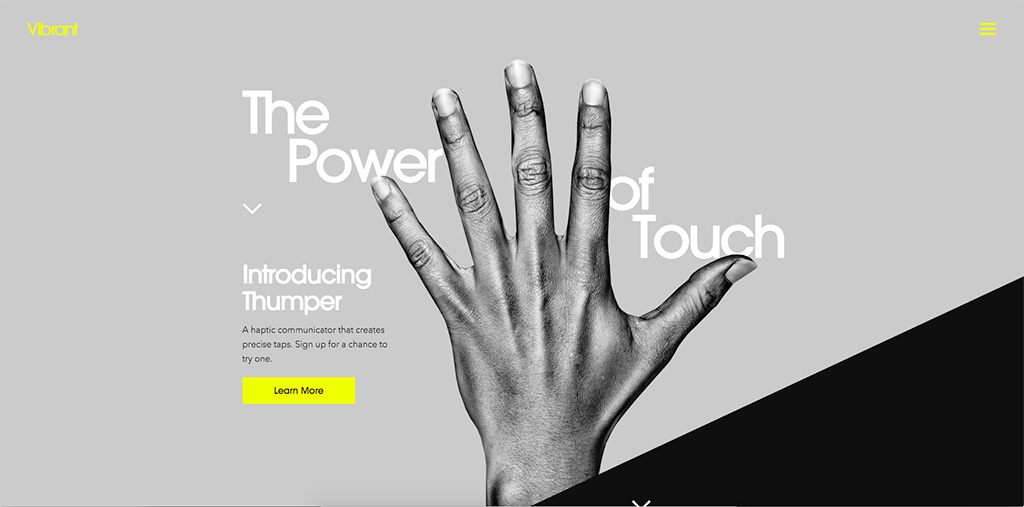
Vibrant Composites

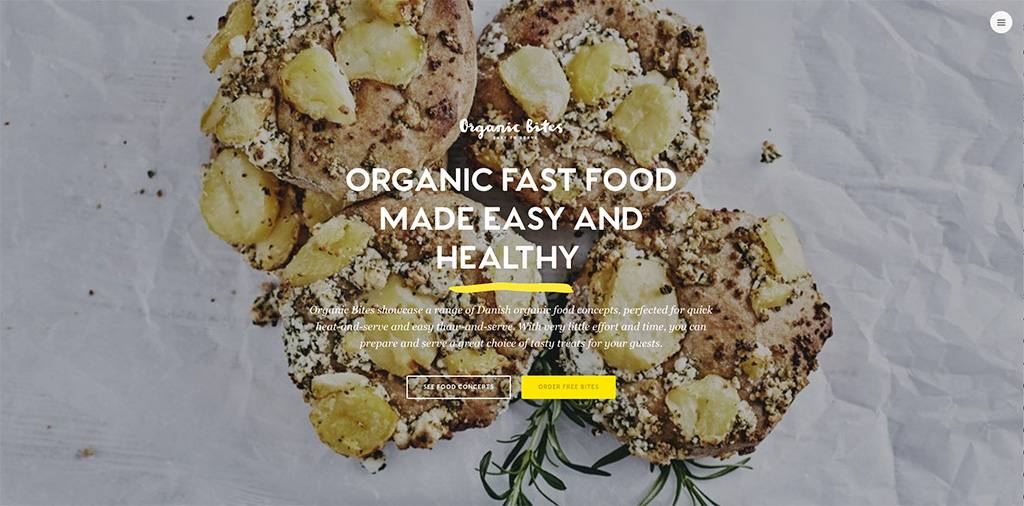
Organic Bites

Fronteiras do novo mundo

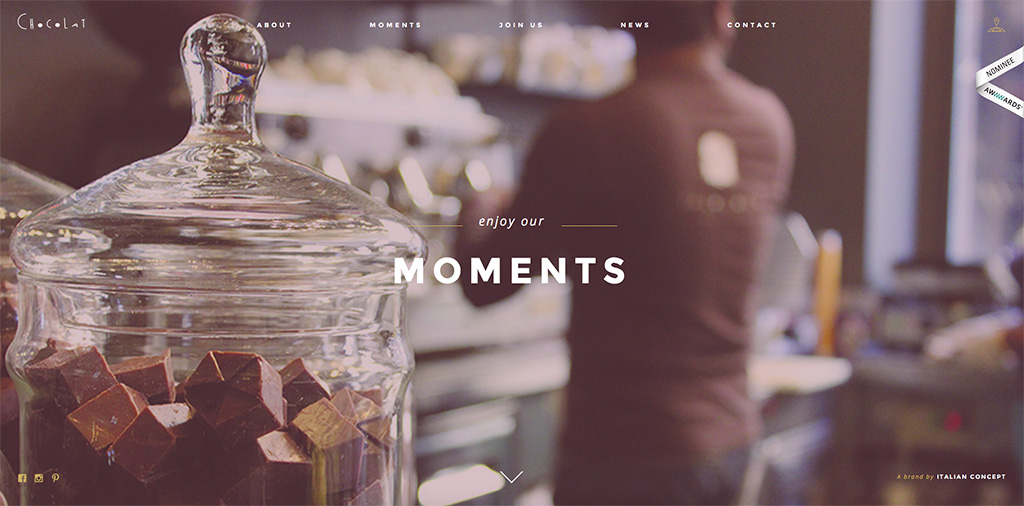
Chocolat

JM Brais

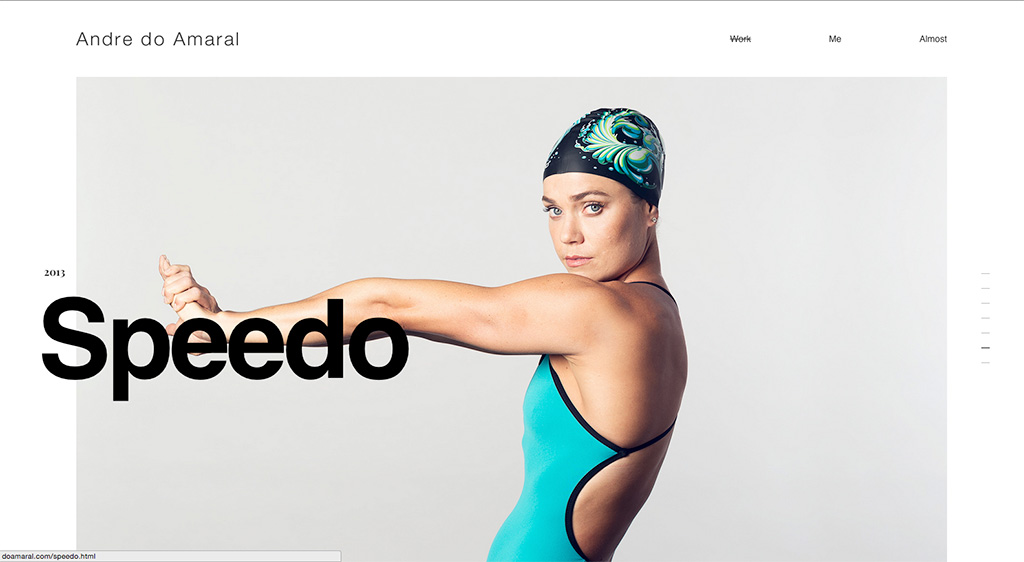
Andre do Amaral

Avenir Clinic

Ya lo sabes, si quieres estar a la última, prueba a comunicar a tus usuarios a través de imágenes más grandes y llamativas. Ellos agradecerán más contenido visual en lugar de textos muy densos.
Y no debes dejar a un lado el rendimiento de tu web. Adapta tus imágenes a los diferentes dispositivos para que no se conviertan en un problema a la hora de cargar todo el contenido.
Fuente: 40 de Fiebre